Thursday 14 May 2015
Tuesday 12 May 2015
The Difference Between SEM and SEO
The Difference Between SEM and SEO
SEM is a broader term than SEO. Where SEO aims to provide better organic search results, SEM uses the search engines to advertise your website or business to Internet customers and send a more targeted traffic to your Web site.
For example, when people use a search engine to query "fashion handbags", the organic search engine results is where SEO technologies can assist your Web site in being more visible. The paid advertising, or sponsored links are the ones prominently displayed above or beside the organic search results is a product of SEM.
SEO and SEM are not competing services. SEO is considered a subset of SEM services. If you want to conduct business on the Internet you need to be visible in both organic and advertised links, which means you need both SEO and SEM.
15 Things You May Not Know WordPress Can Do
15 Things You May Not Know WordPress Can Do
We all know WordPress as the perfect tool for running a blog or regular website. But due to it’s open architecture, WordPress is much more than just a CMS, with many developers taking it to a whole new level.
Making WordPress into something more than a CMS is typically done with themes and/or plugins. In this article I’ll show you 15 alternative uses of WordPress (plus 2 bonuses). I will be taking a broad look at what’s possible with WordPress, in the hope of inspiring you to use it in a way you hadn’t thought of before. For each use, I’ll show you a working example, and how it’s done.
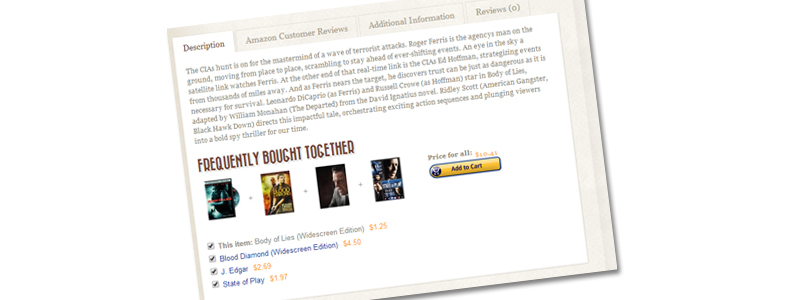
1. Amazon Shop

Combining WordPress with WooCommerce makes for an excellent ecommerce solution. But what if you could take it a step further by adding Amazon as your supplier. You could start selling without having your own stock to worry about.
All you need is this plugin called Amazon Shop and an Amazon affiliate account. I am using this for one of my own sites, and it works perfectly.
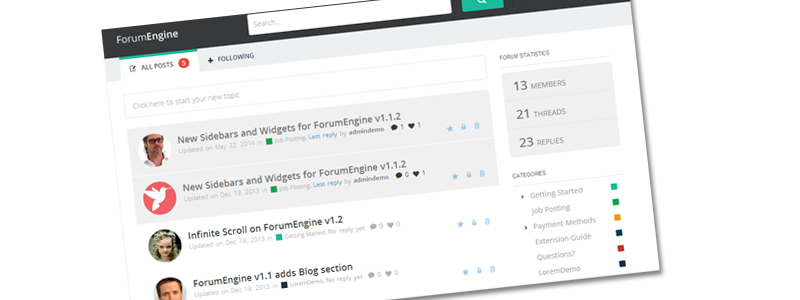
2. Forum

WordPress as forum software, who would have thought? The guys at EngineThemes (you will see them mentioned several times in this article) have a great thing going on. They managed to turn WordPress into a very good forum app with a theme called ForumEngine.
It’s basically a modified version of WordPress posts + comments, combined with front-end controls and easy administration. And they know how to make slick designs.
If you’re interested in using WordPress as a forum, you should also check out bbPress from the creators of WordPress.
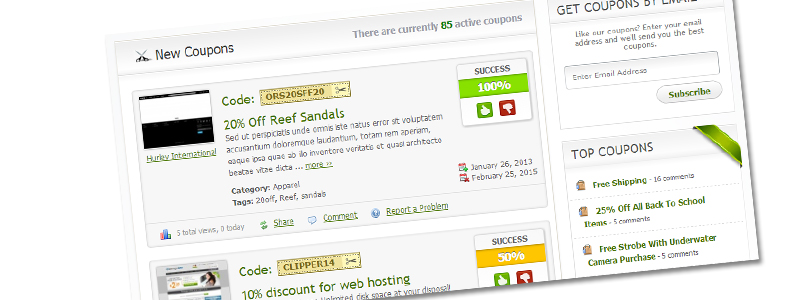
3. Coupon Site

Coupon sites are a perfect way to generate affiliate commissions, provided you don’t use shady tactics to draw in visitors. AppThemes made an excellent theme called Clipper which offers integrated coupon management at a very advanced level.
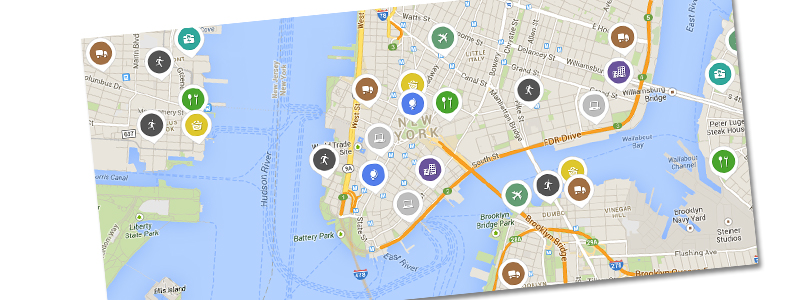
4. Directory

This is another one of those themes where you can’t imagine WordPress is running the show. This directory theme called Directory doesn’t only allow you to make an impressive homepage, but incorporates many specific directory features on it’s listing pages.
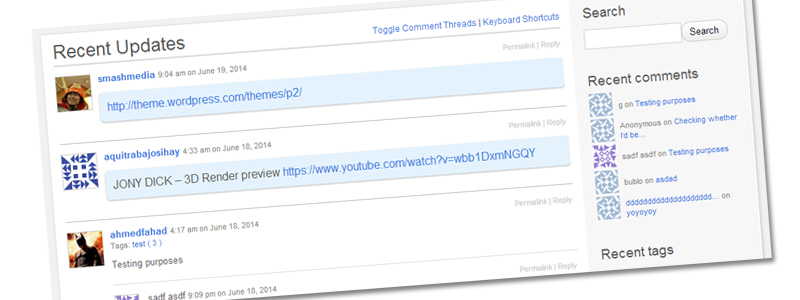
5. Twitter Look-alike

Often referenced as “Twitter for WordPress”, the P2 theme is an excellent way to enable short communication in teams or companies. It’s the theme Automattic (the makers of WordPress) use themselves for internal communication.
Due to its inline commenting, someone can post on a topic, after which other users can respond in a very convenient way. There’s not much more to it, but it’s great at doing what it needs to do.
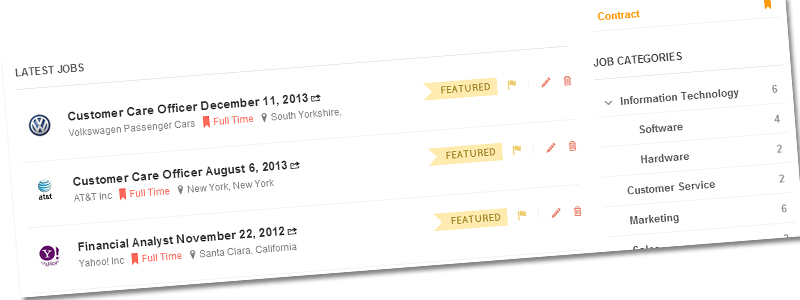
6. Job Board

Another theme from the geniuses over at EngineThemes is this theme called Job Engine. To me, this is the best example of what WordPress can be. Because of it’s front-end controls, you don’t actually need to use the WordPress Dashboard anymore. It has Ajax filtering, infinite scroll and a slicker than slick layout. This is another theme that I am using myself, since it really is the best WordPress job board theme in my opinion.
7. Issue Tracking
This theme called Quality Control makes great use of WordPress functionality by turning it into a quality control tool. Posts become issues, and comments become status updates. It has an integrated ticket system, which can be filtered on priority, status or milestone. It even allows for assigning tickets to a specific user, making it a full featured issue tracking tool.
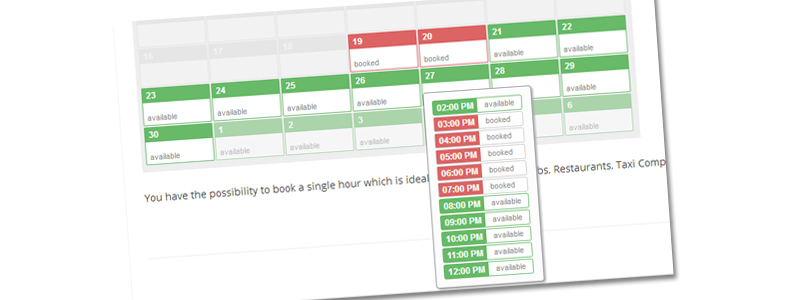
8. Booking System

This booking plugin called Booking System Pro can be used for many different sites. Hotels can use it for room or location bookings, or restaurants can use it for table reservations. It can be configured in various ways, including hotel room booking with features such as late checkout. Combine it with WooCommerce and you can accept payments for bookings as well.
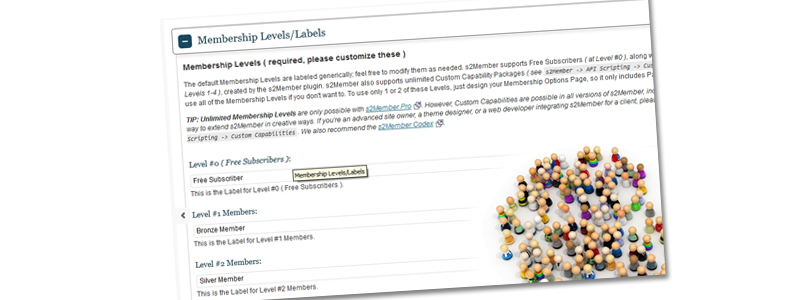
9. Memberships

Membership plugins are some of the most popular plugins for WordPress. Because of WordPress’ convenient user system, it’s quite easy to combine it with different membership levels. Add some payment options to it, and you can start selling memberships.
This plugin called s2Member can protect your whole site, or even allow for pay-per-article. And unlike most of the themes/plugins listed here, this one is free.
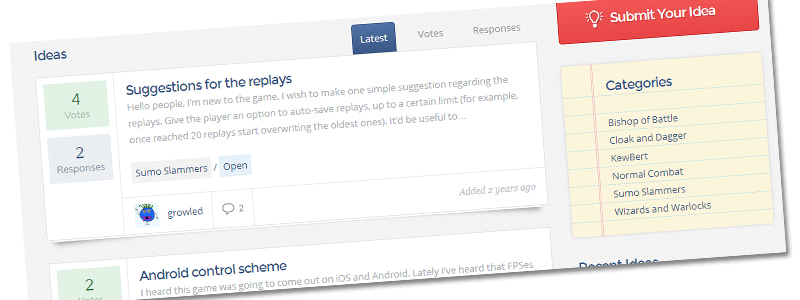
10. Customer Feedback

Let’s bring in the guys from AppThemes again. They made a theme called Ideas for collecting customer feedback, where a user can submit an idea or suggestion for others to vote on. As a developer, you can filter by the most popular ideas to work on, as well as having the ability to comment on it immediately.
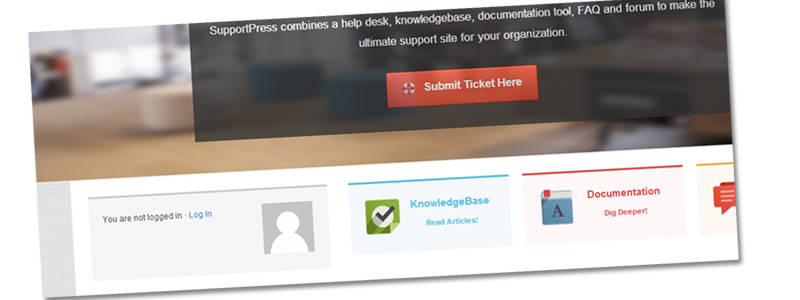
11. Support Desk

There are many knowledge base themes available, but with this theme called SupportPress it’s even possible to have your own ticketing system. There’s even the ability to enable chat functionality (plugin based). You can include documentation, FAQs and an integrated forum, all in one theme.
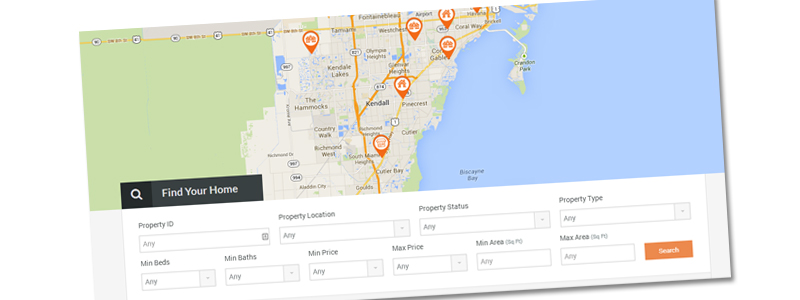
12. Real Estate

With real estate themes, WordPress is really stretched to the max, and this real estate theme called Real Homes is a perfect example. It allows for a Google Map with objects for sale or for rent. There are numerous ways of filtering the offered properties, and the listing page itself is a real beauty. You can put up the property agent’s information, or use a contact form. It’s a very well thought-through theme for selling houses.
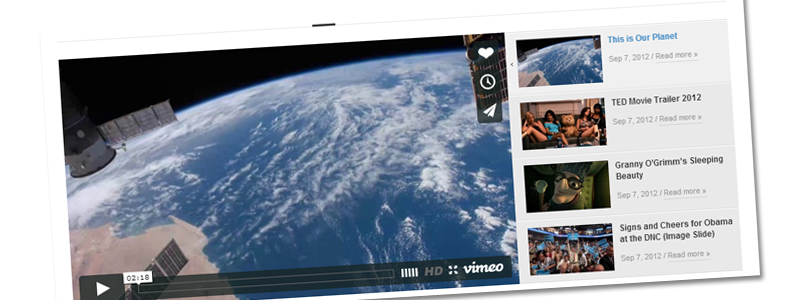
13. YouTube Look-alike

While there is no theme that gives you the exact YouTube look, this theme called Video Pro gives you plenty of ways to show your videos and increase engagement. YouTube itself of course allows for direct uploading of videos, but offering that on your own site isn’t feasible for most of us.
But this theme has the option for visitors to submit any link they like, so you can incorporate the video into your site right away. The theme offers extended sharing and liking functionality to allow for proper engagement.
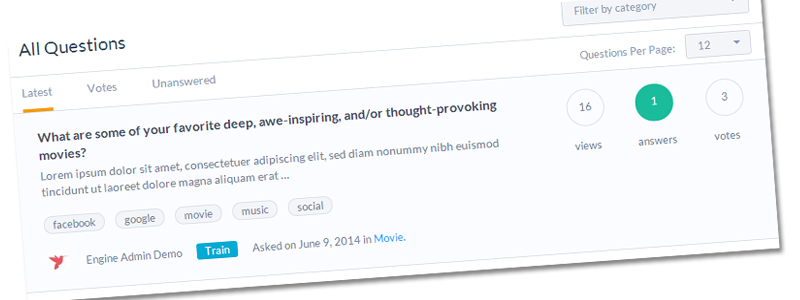
14. Quora Look-alike

This will be the final mention of EngineThemes, but these guys just make great app themes and really show what alternative uses WordPress is capable of.
For those of you who don’t know Quora, it’s a site where people can ask questions for others (mostly experts on the topic) to answer. With this theme called QAEngine you can build a site just like that.
Questions can be marked as answered, and answers can be up voted or selected as the best answer. This focus on engagement makes sure you are getting the best quality content, something which you might not be able to come up with yourself.
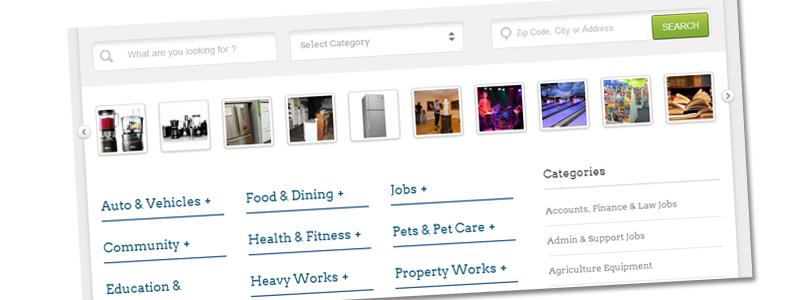
15. Classified Ads

Classified ads are still very popular, so of course there’s a great classifieds theme called ClassiCraft to convert WordPress into a classified ads site. This theme has great usability, and allows for multiple ways of monetizing your site by offering premium ads. It allows for showing a map alongside each listing and a contact form.
Monday 4 May 2015
10 Smartest Ever Web Development Tips
Here are few tips that will help boost-up your skills
1. First comes clear lists, the unnecessary floating elements ought to be cleared off. Many developers have a hard time clearing the floating lists unless a particular height is set. Well, the plain and simple answer for this is just add two CSS properties to any relevant list container and the work is done!
2. The ever-so powerful web inspectors have an integral role to play in web development. Many web inspectors are available however, you only need to choose the best one for your site. Those who wish to have a look at the CSS changes can avail from the option of previewing them live in either Chrome or Safari.
3. Firebug has made things really simple by introducing the option of displaying two or more screens together in the very same browser. This has only added to the ease of the developers for now they will not have to change the width of the browser over and over again.
4. It is always better to go step by step. So let each object in your code play only a single role. Most of you must be wondering that what’s the purpose behind inheriting the ideal of ‘one thing at a time’. It is essential because it will make things less complicated for you. Just if something goes wrong it will be easier for you to track back through the code.
5. Get your website secured. Can you imagine what will happen if your site is hacked? A great loss in your business is inevitable so yes, you need to ensure that your site stands strong in terms of security.
6. Time is precious, it really is indeed so do not waste it by conducting the unit tests manually or through deploying. All thanks of the tech-experts that you can have the choice of automating.
7. Keep the white space to minimal. Experienced professionals suggest that white space increases the overall load time taken by a page hence, it is best to shrink down the white spaces.
8. Those who are indulged in creating responsive websites should make it a point that users do not have to zoom in or double tap. Develop the site in such a way that zooming and scaling is hardly needed.
9. Do not make puzzles out of your code. Note that, they should be easily understood by others too. Come on, you are the smart web developers from the ‘Internet age’ so don’t act lazy and do comment your code. Practice this habit as a religion. With neatly sectioned files it will become simpler for you to locate things.
10. The modern mobile devices have an inbuilt ability to make phone calls, so why not make the most out of this benefit by using it in your page code. People usually tend to use http:// as the protocol but it is wiser to use ‘tel’ in place of this.
7 Killer Tips for Logo Design
1. Be unique and clever
A logo is what helps distinguish a brand from its competitors, so it's important that the image stands out from the rest — something many brands struggle with.
2. Understand the brand
Yes, a logo is an image, but it’s also an introduction to a brand. The logo must reach a specific audience and when designing, you must keep this in mind. Write down what you think about the brand; perhaps even create a mood board with imagery that reminds you of the brand’s ideology — check out websites like Niice for some inspiration. But be wary of becoming inspired by only aesthetics rather than deeper meaning. "Researching other visual brands can be helpful, but designers need to be careful not to take the inspirations too literally," Harkins says. "Any design work must be original and map directly back to your client’s unique brand attributes."
3. Color is key

When taking the brand’s personality into account, you have to think about every aspect of the image. Bright and bold colors may grab someone's attention, but could also seem brash; muted tones exude sophistication, but could be overlooked. Every color has a different implication and can bring nuance to your message — don't fall into the trap of conveying the wrong message because of a simple brush stroke. The Logo Company released an article "The Science Behind Colors" and an infographic displaying The Psychology of Color in Logo Design.
4. What's in a name?
According to Airey, a logo consists of two elements: A wordmark and a symbol. Before a company can think about solely representing itself with a symbol, a great deal of advertising must be done (think: Starbucks or Mercedes). Some companies choose to stick to Logotype entirely, like Ray-Ban, Coca-Cola and IBM.

5. Keep it easy and flexible
It’s important to have a balanced combination of simple and quirky — you want your logo to be interesting, but you don’t want someone to have to sit and stare, analyzing the logo. A good example is FedEx's logo, a simple Logotype with a twist. The image utilizes negative space to create an arrow which connotes speed, precision and direction. Additionally, the company changes the color of the “Ex” in order to classify the type of shipping. Amazon, too, uses just its name, but also refers to its wide inventory with a small arrow pointing from a → z.

IMAGE: FEDEX; AMAZON
6. Don't expect instant success
Nike; Puma; Audi — all iconic logos, but like with anything successful, it took time for these to gain popularity. Logos won’t become instantly iconic, even if you’ve designed the most beautiful combination of vectors. It depends on the product’s success and the market in which it exists. "What you think is your best design might very well be for a local craft store that only people in the nearby area ever see. And the design won’t be classed as iconic because it doesn’t have the reach of multinational businesses," Airey says.
6. Don't expect instant success
Nike; Puma; Audi — all iconic logos, but like with anything successful, it took time for these to gain popularity. Logos won’t become instantly iconic, even if you’ve designed the most beautiful combination of vectors. It depends on the product’s success and the market in which it exists. "What you think is your best design might very well be for a local craft store that only people in the nearby area ever see. And the design won’t be classed as iconic because it doesn’t have the reach of multinational businesses," Airey says. "Ultimately, iconic design status can only be achieved if the client fulfills their potential, too."
7. Use online resources and tools
There is a vast sea of information online for those who need some inspiration, collaboration or assistance when designing a company logo.
99designs offers both a Logo Store equipped with unique, hand-vetted logos for those on a tighter budget looking for off-the-shelf ideas, and the site provides an opportunity for more personalized contests where customers are integral to the outcome from the beginning. The website also helps clients make the tough decision between loads of logo submissions. "99designs customers can create a poll of their favorite submissions, and share a link via social networks and email inviting people to vote," Harkins says. "Often they’re surprised when the design they were leaning toward doesn’t come out on top! But ultimately, they need to own their decision."
8 Things You Need to Know About SEO
8 Things You Need to Know About SEO
1. Content Is King—But Good Content Rules
2. Links Should Be Earned, Not Bought
3. To Improve Social Status, Use Google+
4. Speed Matters, So Make Sure Your Site Loads Quickly
5. Fixing Technical Issues Is Even More Important
6. Focus Less on Keyword Optimization
7. Use Structured Data Where Relevant
8. Future of SEO Means Change Is 'New Normal'
Subscribe to:
Posts (Atom)












